When designing a fitness website, it's important not to overlook the footer. A well-designed footer can enhance the user experience, improve navigation, and increase conversions.
This guide explores the elements of an effective footer for your fitness website, including what to include, how to organize it, and design tips to make it visually appealing. Learn everything you need to know below:
What Are Website Footers?
Website footers refer to the bottom section of a website containing important information and links, such as the website's copyright notice, legal disclaimers, contact details, social media links, and navigation menu.
Footers are usually on every website page and can provide visitors with additional resources and ways to engage with the website. A well-designed footer enhances the user experience, improves website navigation, and increases conversions. Some footers include social media buttons – great for personal trainers and fitness instructors.
Why Are Website Footers Important?
Website footers are valuable for fitness websites for several reasons.
For instance, they facilitate better navigation for people interested in buying your services. Users can follow navigation links to different services or learn more about you.
Website footers are also a great place to include your contact information, such as phone number, email address, or social media links. With this information clearly visible, potential clients will find it easier to get in touch and ask questions.
For instance, they facilitate better navigation for people interested in buying your services. Users can follow navigation links to different services or learn more about you.
Website footers are also a great place to include your contact information, such as phone number, email address, or social media links. With this information clearly visible, potential clients will find it easier to get in touch and ask questions.
Presenting legal information is another reason to use them. Fitness trainers and instructors should always include their terms of service and insurance protections.
Finally, some personal trainers use their footers for additional branding, perhaps including a photo or design elements that tie it into the website pages’ general theme. They might also use it for a short bio.
Best Design Practices for Website Footers
Feeling stuck? Here are some best design practices for website footers to enhance your fitness website’s appeal.
1. Make Navigation Simple
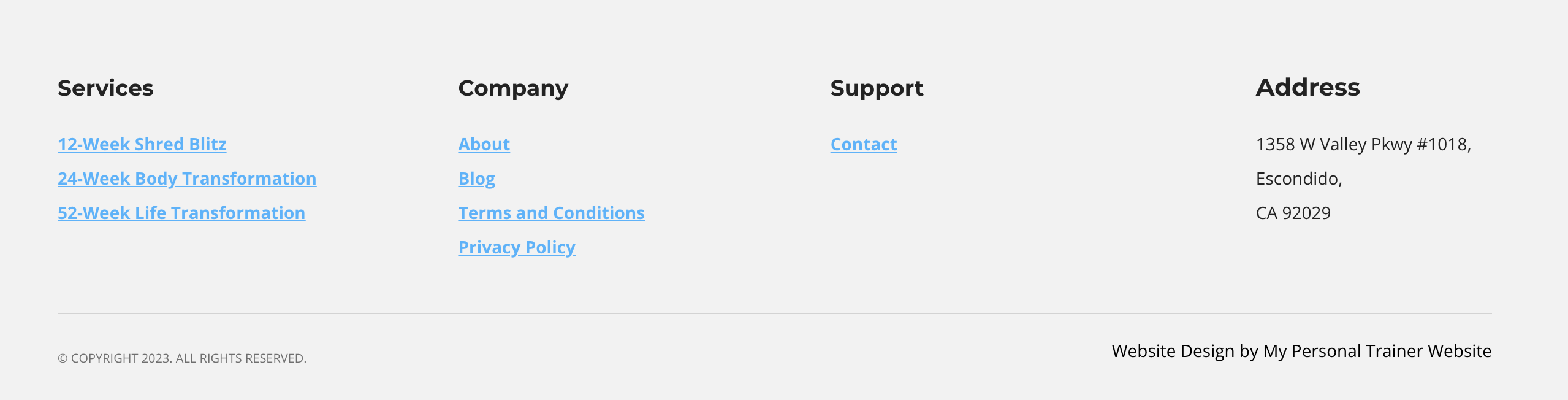
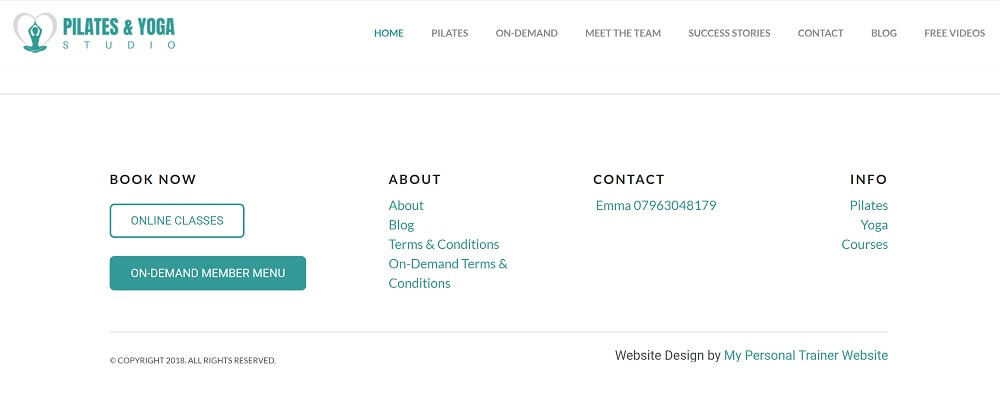
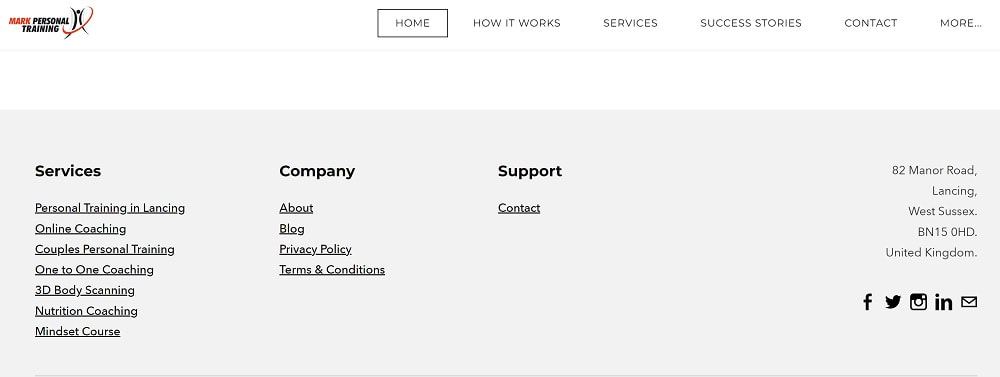
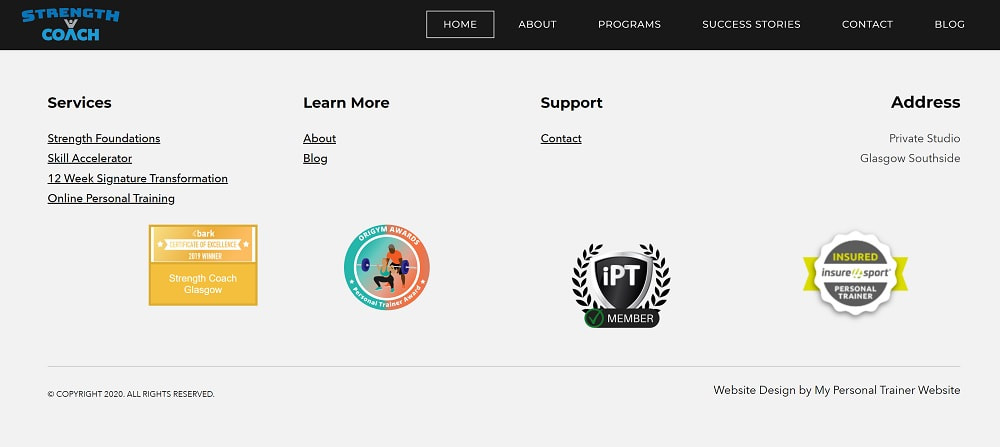
Website footers should offer a simplified version of your page’s navigation. It should be easy for visitors to find what they are looking for from a simple list of links. Make sure you include all your services, about page, blog, and “contact us” links.
2. Your Site Structure
Ideally, the footer design should align with your overall site structure. There shouldn’t be a conflict between them.
Also, use consistent fonts, colors, and design elements. The footer should look like a continuation of the rest of your site. This practice can assist with brand recognition, according to Hubspot.
Also, use consistent fonts, colors, and design elements. The footer should look like a continuation of the rest of your site. This practice can assist with brand recognition, according to Hubspot.
3. Organise Links
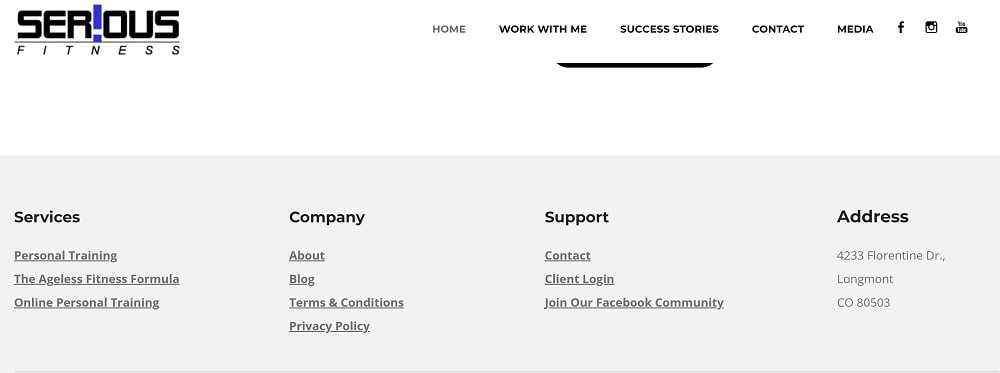
When you arrange your footer, group links together. For example, put all your social media tabs in one place. If you have a complicated website page structure, place links under relevant headings, such as “Coaches” or “Services.” This approach helps you avoid confusion.
4. Copyright, Privacy Policy & Terms of Use
Like any other business, your footer should include your company’s legal information, including the privacy policy, terms of use, and so on.
Including these details has two purposes. First, it protects your website because you have legal documents you can use to prevent copycat tactics or customers from abusing your terms of service. And, second, it establishes authority. Website visitors are more likely to take your fitness website seriously if the footer includes information they are used to seeing elsewhere.
Including these details has two purposes. First, it protects your website because you have legal documents you can use to prevent copycat tactics or customers from abusing your terms of service. And, second, it establishes authority. Website visitors are more likely to take your fitness website seriously if the footer includes information they are used to seeing elsewhere.
5. Contact Details
Lastly, the footer should contain your contact details, such as an email address, physical address, and phone number. These make it easier for users to contact you and schedule services.
How to Design Fitness Website Footers
Aside from adhering to best practices, what else is essential when designing website footers?
1. Keep Your Brand's Colors And Tone Consistent
Ideally, your website footer should be consistent with your brand’s theme – including colors, fonts, tones, and graphics. This practice helps to make your footers look fully integrated instead of stuck on afterward.
2. Incorporate Graphic Elements
You should also consider incorporating graphic elements. Adding icons, images, and pictures makes your footer more visually appealing and engaging.
Social media icons are graphic elements and an excellent way to create visual interest. Use them as much as you can.
Social media icons are graphic elements and an excellent way to create visual interest. Use them as much as you can.
3. Optimizing for Search Engines
Next, include your target keywords in your footer. For a fitness website, these might include:
Also, include plenty of relevant internal links. The more easily Google and other search engines can crawl your site, the higher your pages will rank.
- Fitness
- Health
- Wellness
- Exercise
- Nutrition
- Personal training
- Gym
- Workout
- Strength
- Cardio
Also, include plenty of relevant internal links. The more easily Google and other search engines can crawl your site, the higher your pages will rank.
4. Consider Contrast And Readability
Next, take a look at how your footer actually appears. You want it to be legible and easily readable, just like the rest of your site.
Many sites use gray text on a gray background that’s hard to see because they believe they should keep their footer hidden out of sight. However, that’s not the best strategy. Ideally, you want elements at the bottom of the page to show up just as well as anything else.
Many sites use gray text on a gray background that’s hard to see because they believe they should keep their footer hidden out of sight. However, that’s not the best strategy. Ideally, you want elements at the bottom of the page to show up just as well as anything else.
5. Establish A Hierarchical Structure
You should also arrange information in your footer in a hierarchical order. Put critical information at the top and the stuff people can skip at the bottom.
6. Think Of A Sub-Footer
If you have a lot of information to include in your footer, include a sub-footer. These help you avoid cluttering the space and making everything look untidy. They are also great for disclaimers, according to Crazy Egg.
(A sub-footer is a secondary section located directly below the main footer on a website. It typically contains additional information such as social media links, secondary navigation links, or legal information).
(A sub-footer is a secondary section located directly below the main footer on a website. It typically contains additional information such as social media links, secondary navigation links, or legal information).
7. Don't Underline Every Link
Underlining hyperlinks is a popular practice, but it can make your footer look cluttered and hard to read. Instead, use regular fonts or different colors to separate elements and drop underlining altogether.
8. Watch Out for Too Many Objects
Furthermore, reduce the number of objects you include in your foot. Adding too many can make your website challenging to navigate. Keep things as simple as you reasonably can.
9. Update Your Website Footer Regularly
Lastly, update your website footer regularly by ensuring the information is up to date. Check your copyright rate, contact information, and personal details.
Summing Up
In conclusion, a website footer may seem like a small detail, but it can make a big difference in the user experience and overall effectiveness of your fitness website. By following the best design practices and implementing the tips mentioned in this guide, you can create a well-designed footer that helps your website visitors navigate easily, find important information, and stay engaged with your content.