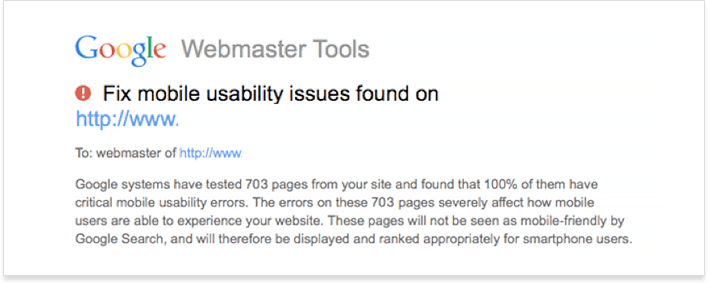
If you have a fitness website and it's connected to Google Webmaster Tools, you may have seen an error message that goes something along the lines of:
“fix mobile usability issues found on [URL]”.
Followed by a paragraph underneath explaining that the errors have a severely negative impact on the way mobile users experience your site.
Well, Google wasn't messing around. Sites that aren't mobile ready are now being penalised by Google and some sites are even losing rankings altogether for not have mobile ready or responsive website.
Why Is It So Important to Have a Mobile-Friendly Website for Google?
There are a number of statistics that prove why this is so important today:
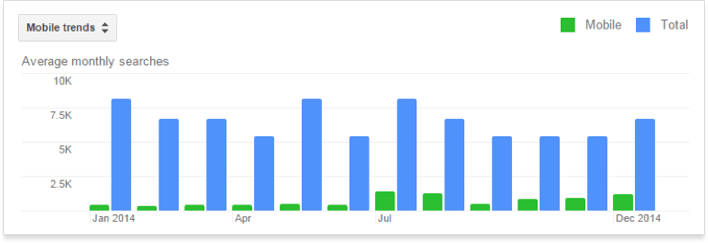
- 50% of all of Google’s search traffic comes from mobile phones, making it the most popular device ahead of tablets and desktops.
- 90% of users state that they switch between devices in order to achieve a goal. This goal is typically to make a purchase.
- 22.5% of all sales were conducted on mobile devices during the holiday season.
Your Site Rankings and Mobile Friendliness
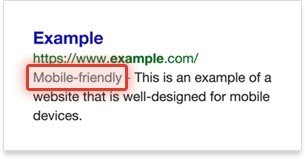
The ranking of your fitness website will be impacted by how mobile friendly Google deems your website. The search engine now labels mobile-optimised websites as ‘mobile-friendly’ in SERPs.
Not only are mobile friendly sites favored by Google, but Google has said that it is now going to downgrade any websites that are misconfigured for smartphones.
Now that you know why it is so important to have a mobile-friendly website, read on to discover the five critical steps to follow to achieve this.
1. Test Your Fitness Website for Mobile-Friendliness
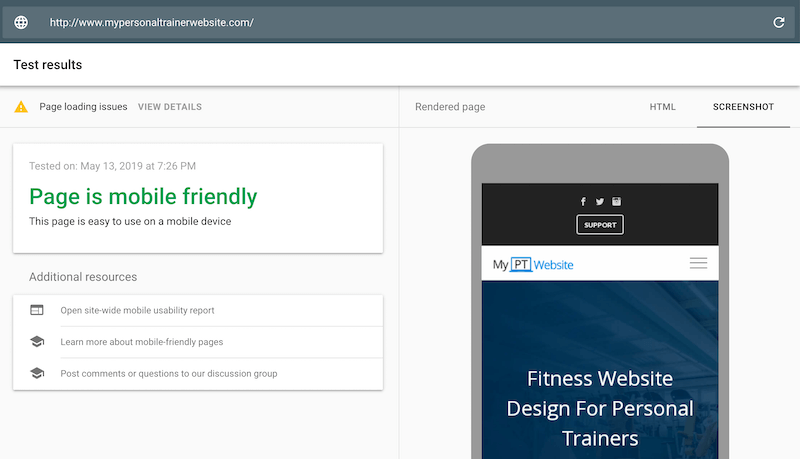
The first step to get your fitness website mobile ready is to understand how your website is performing at the moment. The best way to understand this is to take the Google Mobile-Friendly Test. You simply enter your URL and Google will either say “Awesome! This page is mobile-friendly.” or “Not mobile-friendly.”
If the latter pops on your screen, Google will provide you with a few bullet points explaining why the page is not mobile-friendly. The most common issues include
- links too close together
- text too small to read
- mobile viewport no set
If your fitness site passes the test, you don’t have anything to worry about.
However, you do need to make sure you keep a continual check on your site. After all, the Internet is a platform that is developing and moving forward all of the time. If you did not pass the test, you will definitely need to follow the next steps in the list.
2. Select Your Mobile-Friendly Solution
You now need to decide on your mobile-friendly solution. You have a number of different options available, which we will give you an overview of below:
- Responsive web design - Recommend by Google and the option we provide to our Managed Website clients. The same website is served on all devices. However, the website will adapt its layout depending on the device that is being used. This has the major plus point of being recommended by Google. Your content will be consistent across all devices with this option, which most people deem the easiest to maintain.
- Create a separate website for mobile users - Mobile users will be taken to another URL, which is mobile-specific. Tablet users will be shown the desktop version of the site. This is cost-effective and it makes it easy for you to provide a customer experience for mobile users. However, it is not easy to maintain, and your content will not be consistent across all devices.
- Dynamic serving - This means that the device the user is on is detected and so they are then presented with a custom page, which has been created especially for that device. This involves creating multiple websites for each screen size.
- A mobile app - The final option is to create a mobile app for your personal trainer website. This means a separate application is created for those using their mobile phone. This tends to be used in conjunction with one of the other three methods, rather than being used instead of it.
3. Adhere to the Best Practices for Mobile Optimisation
Now that you've adopted a mobile ready option, we are going to work on making sure that your fitness website is eligible for the ‘mobile-friendly website’ label that appears in the mobile search results on Google.
In order to pass the test, you need to make sure that all of the following applies to your website:
In order to pass the test, you need to make sure that all of the following applies to your website:
- You must place links far enough apart to aid tapping
- Your page sizes adapt to the screen, meaning users never need to scroll horizontally
- You must use text that is readable without needing to use the zoom feature
- You must not use software that is uncommon on mobiles, like Flash
4. Avoid the Common Mobile Optimisation Pitfalls
You’re almost there with your mobile-friendly fitness website, but there are a few common pitfalls that need to be avoided too. This includes the following:
- Make sure that your page is not too slow to load
- Check for irrelevant cross-links
- Do not push users to download your app aggressively
- Watch out for mobile-only 404s
- Set up your redirects correctly
- Avoid putting up content that cannot be played
- Do not block image, CSS, or JavaScript files
5. Improve Your Ranking in Google Mobile with the Right SEO Tools
Just because your website meets the criteria Google has put in place and is mobile-friendly does not mean it is automatically going to hit the top spots on the ranking pages.
You still need to optimise it too. Here are some mobile SEO basics to help you get started:
You still need to optimise it too. Here are some mobile SEO basics to help you get started:
- Track organic rankings in mobile SERPs
- Add mobile URLs to your sitemap if you have any
- Conduct mobile-focused keyword research
So there you have it: the five key steps to follow to ensure your fitness website is mobile-friendly.