People’s attention spans are short and waiting for a personal trainer’s webpage to load for too long will all but guarantee that the visitor to your site will navigate away without waiting to hear about all the ways you can help with their goals.
This can negatively affect your bounce rate, how quickly a website visitors lands on and the leaves your page and even how you rank on Google. Larger web pages take longer to load because it takes the browser time to download the code that makes up the page.
Stylesheets, scripts, images, HTML, scripts - all that data takes time to download and for the browser to turn it into your website for the visitor to see. And the longer your visitor has to wait, the more likely it is that they simply won’t bother.
They’ll find some other personal trainer to help them. There are tools available, like Google’s Page Speed Insights that you can use to figure out how quick your loading times are. Don’t be put off by the results; you don’t have to make every single change suggested in order to improve how visitors experience your page.
Here are a few of the most common fitness website speed fixes.
1. Image Size
The pictures you use on your website can be take up a lot of bandwidth to load. You have a few options when it comes to making the loading time faster by tweaking your images.
Use fewer images: if you’re using multiple images of the same thing, consider limiting yourself to just one or two. For example, it’s common on a personal trainer website to include articles with multiple photos of a movement from several different angles. You might consider illustrating your article with just a front and side view.
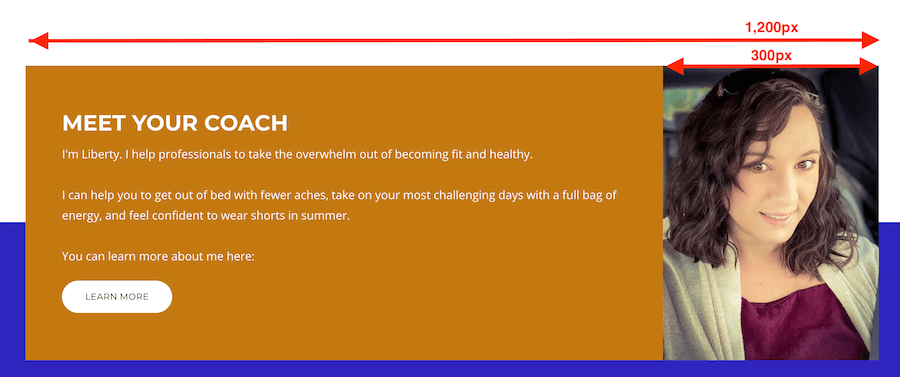
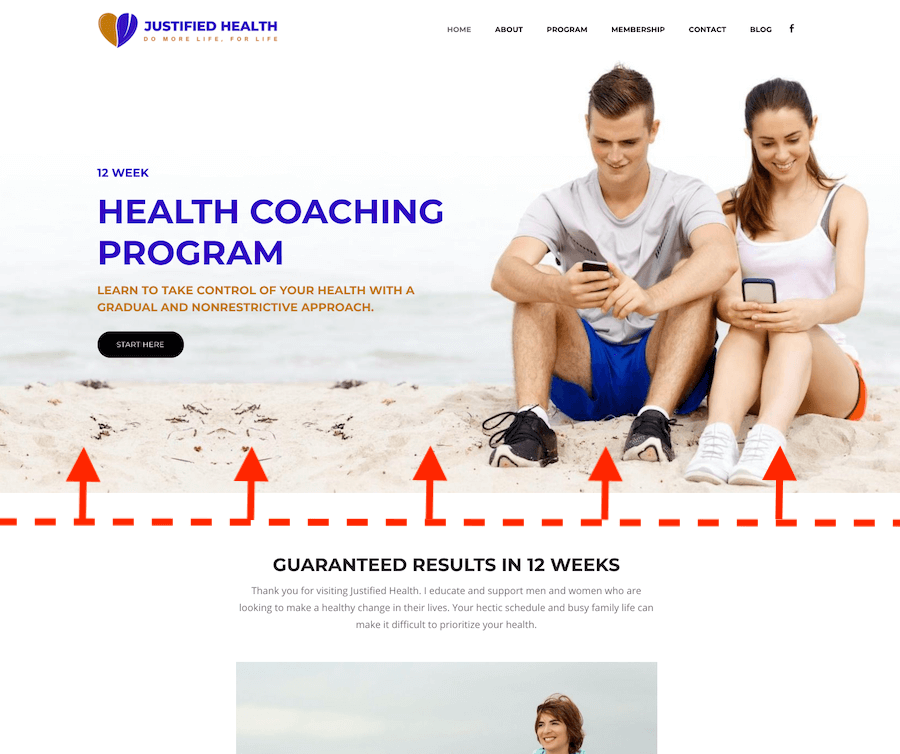
Upload resized images: Standardising your images to have the same height and width as the window they sit in will insure image sizes aren't too large. For example, the full width of the window of the image below is 1,200px but the image is only sitting in a 300px wide space. The image only needs to be 300px.
Use fewer images: if you’re using multiple images of the same thing, consider limiting yourself to just one or two. For example, it’s common on a personal trainer website to include articles with multiple photos of a movement from several different angles. You might consider illustrating your article with just a front and side view.
Upload resized images: Standardising your images to have the same height and width as the window they sit in will insure image sizes aren't too large. For example, the full width of the window of the image below is 1,200px but the image is only sitting in a 300px wide space. The image only needs to be 300px.
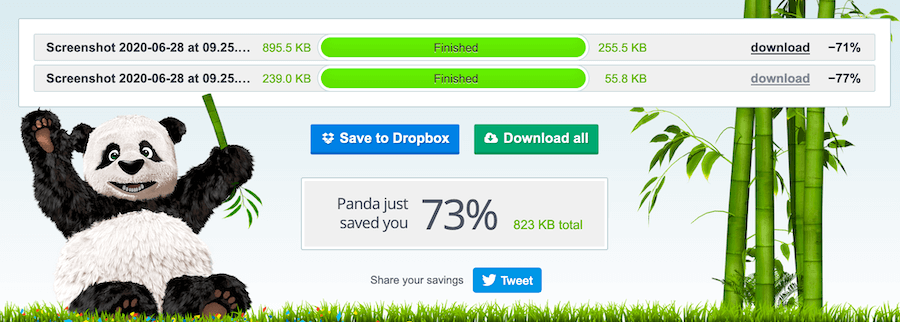
Compress images: Compression preserves the image quality so the image won’t look pixelated or grainy. There are a number of free tools available online for compression, including TinyPNG. You can reduce the size of your image by around 80% and it will tell you the file size after compression. Aim for less than 250kb for best loading times.
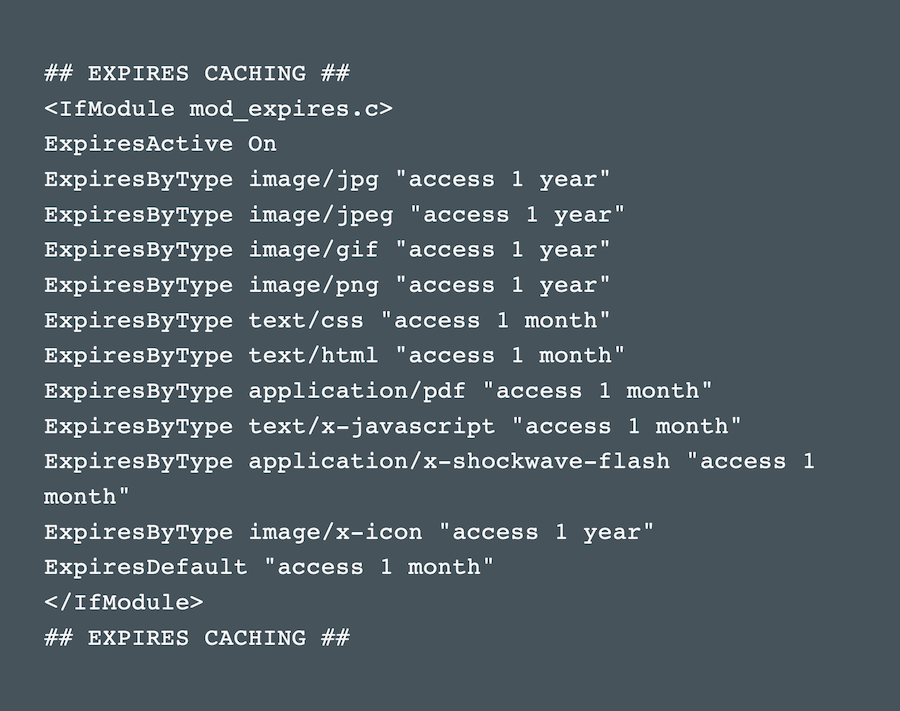
2. Cache Your Browser
Enabling browsing caching means that each time someone visits your site they won’t have to download all the content again because some of it will be stored in their browser from last time. This cuts down on your loading time because your visitor’s browser will already “remember” some of the data from last time they visited your site.
This is a good time saver if you get a lot of repeat traffic to your site. If you want to set up browser caching on your server, you can contact the company that hosts your website. How to cache your browser will change depending on which platform you've built your site on so you may need to find some instructions.
If you're a Managed Website client, this has already been taken care of for you.
3. Remove Unnecessary CSS
CSS is the Custom Style Sheet. It's what makes a website look pretty and not like a long piece of code. CSS loads on your website before anyone actually sees the content of the site so the longer the CSS takes, the longer your visitor is waiting - staring at a blank screen.
Optimising your CSS means that the amount of time it takes for the content to load will be shorter. Consider whether all your CSS is necessary and if not consider removing the superfluous code.
Next, you can compress your CSS to remove any unnecessary spaces in the stylesheets. This means that the extra spaces get deleted from the code to make sure the file size is as small as possible. Some sites already do this, but others - like Wordpress, for example - need extra plugins to optimise CSS. If you can’t do this directly with your website, you can use a free online service, like CSS Minifier. Just paste your CSS code in and press the compress button.
Optimising your CSS means that the amount of time it takes for the content to load will be shorter. Consider whether all your CSS is necessary and if not consider removing the superfluous code.
Next, you can compress your CSS to remove any unnecessary spaces in the stylesheets. This means that the extra spaces get deleted from the code to make sure the file size is as small as possible. Some sites already do this, but others - like Wordpress, for example - need extra plugins to optimise CSS. If you can’t do this directly with your website, you can use a free online service, like CSS Minifier. Just paste your CSS code in and press the compress button.
4. Keep Javascript “Below The Fold”
Javascript files are files for more advanced website apps like slideshows and parallax design. Javascript takes a while to load, which is fine if they’re put after the content that you want your visitors to see first.
The content which is “above the fold” (what your visitor sees without having to scroll anywhere) should load faster than anything else. You could just put your .js files (the Javascript content) below the main body text so that more of the site has a chance to load.
The content which is “above the fold” (what your visitor sees without having to scroll anywhere) should load faster than anything else. You could just put your .js files (the Javascript content) below the main body text so that more of the site has a chance to load.
You could also use defer or async attributes to allow the scripts to load out of sync while the rest of the page loads. Make sure you’re using the right attributes though, as async tags load the lighter files first (e.g. leaves videos until last, which might be a problem if you’re using video to welcome potential visitors) and defer attributes loads your script after the body content.
If you are using these attributes, make sure you test them one at a time so that you know the impact it has on the site and you can fix it if something goes wrong.
5. Using Asynchronous Pages
Normally, web pages collate their content piece by piece from a number of sources. The browser loads the page from beginning to end, pulling together the sources from head to body to footer. Each part must be loaded before the next and that can slow down the loading speeds. The visitor is just waiting for something to happen.
Asynchronous loading means that some scripts can be loaded at the same time, ignoring the synchronous features. This means that the chain of commands gets loaded in tandem, and the user isn’t waiting for one thing to happen after the other. These pages can be implemented with just a few lines in the CSS code.
Asynchronous loading means that some scripts can be loaded at the same time, ignoring the synchronous features. This means that the chain of commands gets loaded in tandem, and the user isn’t waiting for one thing to happen after the other. These pages can be implemented with just a few lines in the CSS code.
6. Redirects
When a web page is no longer in use a good website team will have a “Error: 404 Not Found” message set up which appear if visitors type in an incorrect web address or get taken to a broken page.
An even better website team will redirect the page to a live and relevant page so the website visitor has a good experience. For example, when pages are redirected, another page takes its place.
Visitors have to wait for the new page to load from a different place. Instead of hosting redirects, remove them to speed up the loading time of your website.
As our personal training websites grow and become more complex, the loading times from Javascript, CSS and background analytics will slow them down more. These delays can be enough to lose an interested visitor so it is worth the effort to keep things moving along quickly.
An even better website team will redirect the page to a live and relevant page so the website visitor has a good experience. For example, when pages are redirected, another page takes its place.
Visitors have to wait for the new page to load from a different place. Instead of hosting redirects, remove them to speed up the loading time of your website.
As our personal training websites grow and become more complex, the loading times from Javascript, CSS and background analytics will slow them down more. These delays can be enough to lose an interested visitor so it is worth the effort to keep things moving along quickly.